Forms being the useful approach of attracting the audience has been integrated by Aerious particularly WordPress Contact Form 7. It’s very easy to use form builder WP plugin.It helps you in managing multiple contact forms.
Additionally, you can customize the mail contents as well as forms with a single markup code. Aerious is completely compatible with every feature of it. Being flexible plugin, it works fine with the responsive themes such as Aerious. Apart from flexibility, its installation is also easy for the beginners.
- Simply download the latest version of contact form 7 from here.You will get a plugin folder in a .zip file upon downloading
- After that, upload that .zip file to the /wp-content/plugins/directory
- Then go to “Plugins > Contact Form 7” , and activate it
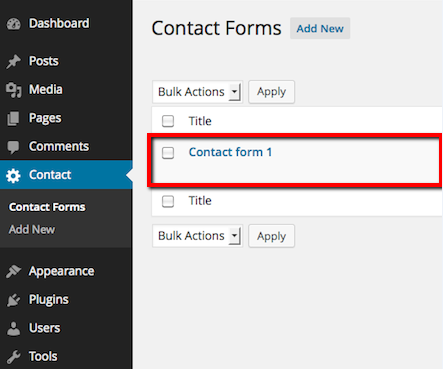
- After activating the plugin, go back to WP admin dashboard. There you will see “Contact” bar by which you can play with the form options as much as you like
After installation of the the WPCF7 plugin, you will see an already existed form with name “Contact form 1” and a markup code like this:
contact-form-7 id="1234" title="Contact form 1"
You need to copy this code. Then, open the editor of the page “Pages > Edit” into which you wish to place the contact form. Then simply paste the code you copied into the contents of the page and your form setup is complete. Now visitors can kickoff with the feedbacks and responses regarding your cause via the contact form 7 on your page.
You can also install it via WordPress by “Plugins > Add New”. It will provide you with the option of downloading it directly on your WordPress. All you need to do it is to activate it. For detailed knowledge base, visit Getting Started with Contact Form 7.


Leave A Comment?
You must be logged in to post a comment.