Let’s keep this thing simple. A widget is similar to a WordPress plugin but particularly designed for a purpose i.e. to arrange the elements in the footer, sidebar, top bar and sliding areas. For this, you’re not required to go into the codes.
Widget-Ready Areas in Aerious
Aerious being the flexible theme has enabled the users to add the widgets in several areas of the theme. Those areas are:

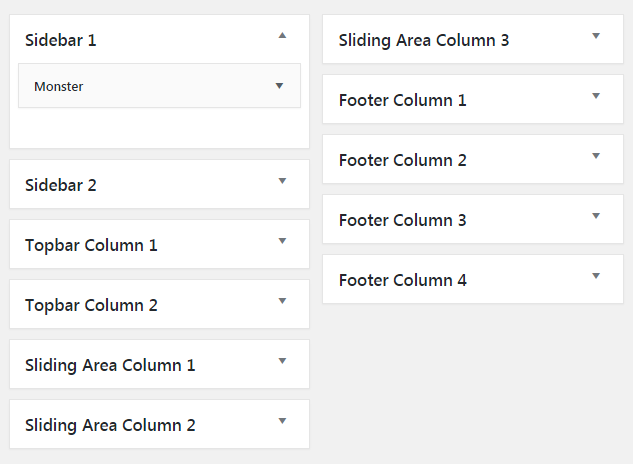
- Sidebars — Users can add the widgets in the sidebars i.e. Sidebar 1 and Sidebar 2
- Topbar Columns — In both topbar columns i.e. Topbar Column 1 and Topbar Column 2, users can add the widgets from the list of “Available Widgets“
- Sliding Area Columns — All three columns of sliding area i.e. Sliding Area Column 1, Sliding Area Column 2, Sliding Area Column 3, are compatible of displaying the added widgets
- Footer Columns — User can easily add their desired widgets in all four columns of the footer
Along with these basic settings, Aerious has provided the option of managing the widgets sections from the Theme Options i.e. you can create and manage these section from those options.
Custom Built Aerious Widgets
Apart from pre-built widgets, Aerious has also created some custom built widgets to be used. You can find out in the list of Available Widgets but here are the following widgets along with brief introduction:
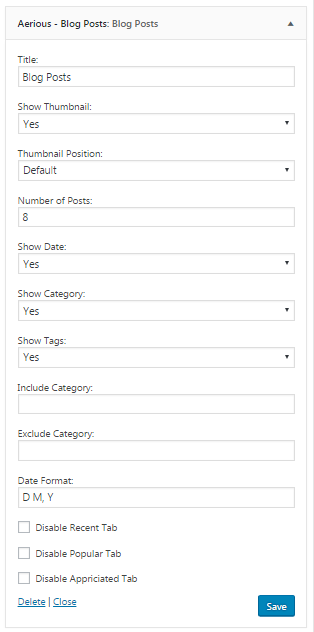
- Aerious – Blog Posts: Display recent, most viewed and commented posts

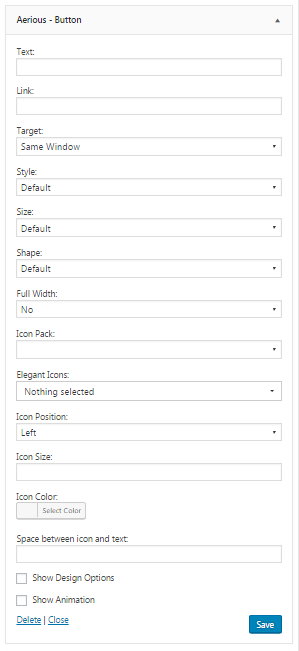
- Aerious – Button: Displays Custom made button

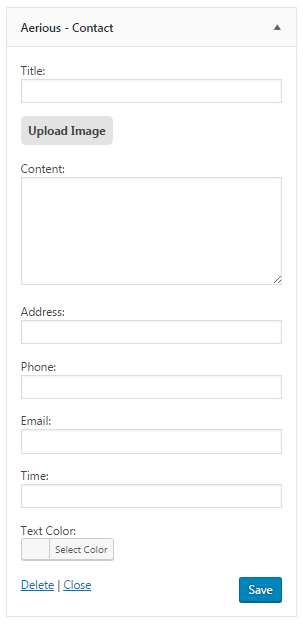
- Aerious – Contact: Displays Contact Information

- Aerious – Facebook Page Like: A typical Facebook Like Page Widget

- Aerious – Flickr: Displays Flickr Photos

- Aerious – Icon List Item: This widget displays custom icon list item

- Aerious – Image Uploader: It uploads image using WordPress media library

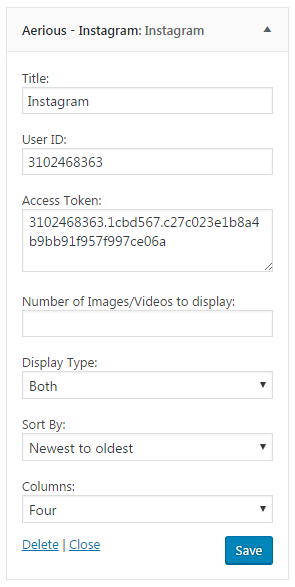
- Aerious – Instagram: Displays Instagram photos and videos

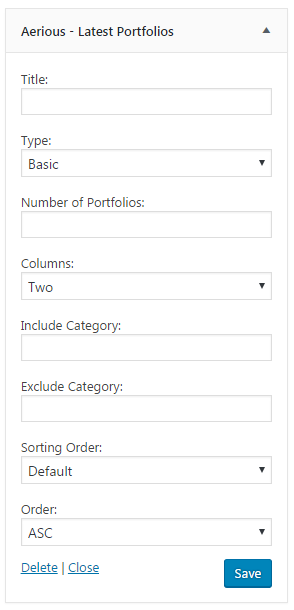
- Aerious – Latest Portfolios: This widget displays the latest portfolios

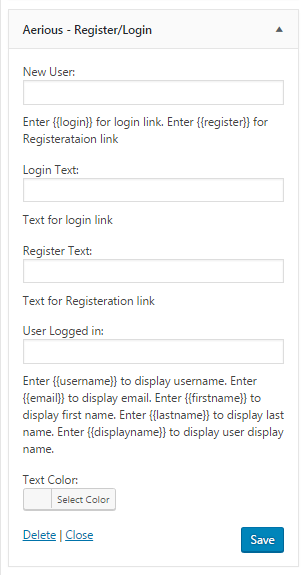
- Aerious – Register/Login: Display latest tweets of added twitter account

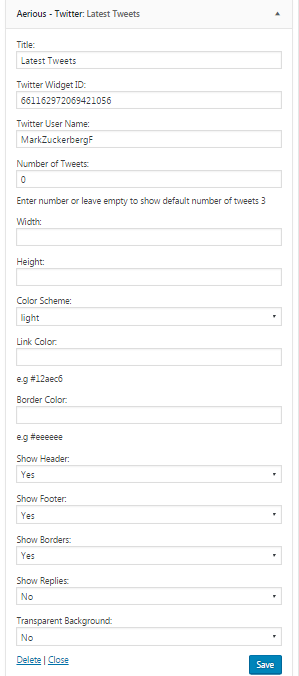
- Aerious – Twitter: Displays latest tweets of added twitter account

Adding Widgets
Adding widgets in widget ready areas of Aerious is quite an easy job. You simply need to follow these steps:
- Login to your WP admin panel
- Go to the “Appearance > Widgets” from the dashboard
- At the left side of the page, there comes the list of “Available Widgets” whereas at the right side, comes the widget sections and at the bottom, comes the list of “Inactive Widgets”
- Simply drag the widgets you want to use in the desired widget ready sections
- After that customize the settings of that particular widgets as settings will automatically open for customization upon clicking
- Save the settings and your widget is successfully added to that particular widget section

Leave A Comment?
You must be logged in to post a comment.