To make the theme or website content understandable and legible, you got to have the typography at its best. That’s why it is considered as the art of improving the readability. Normally typography covers the font family, font weight & style, text transform, font color, letter spacing, line height and font size as well.
Our typography options are based on the standard features of typography. The user-friendly options of typography we’ve set up allow you to play with them as long as you want to achieve the desired combination. This section comprises of:
- Body Typography
- Topbar Typography
- Title Area Typography
- Heading Tags Typography
- Widget Title Typography
- Footer Typography
- Misc Typography
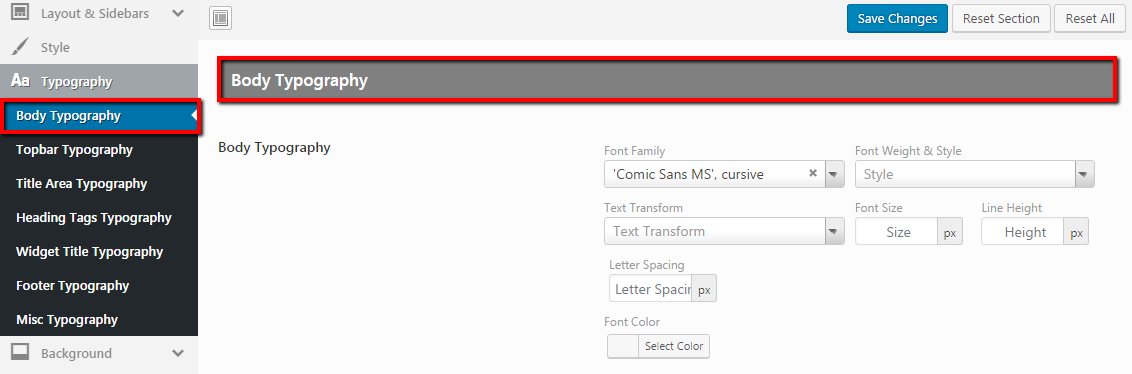
1. Body Typography

Body typography will be used to set the typography of the body content of theme pages. With body typography option, you can be able to set the font size, font weight, line height, letter spacing, font color and font family.
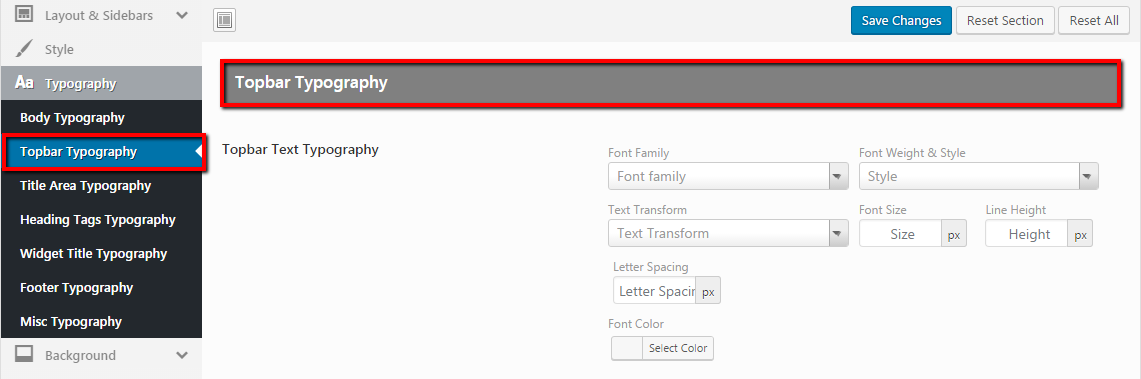
2. Topbar Typography

Topbar typography options allow you to set fFont size, font weight, line height, letter spacing, font color and font family of the topbar text on the website. An easy setting interface to enlighten you topbar.
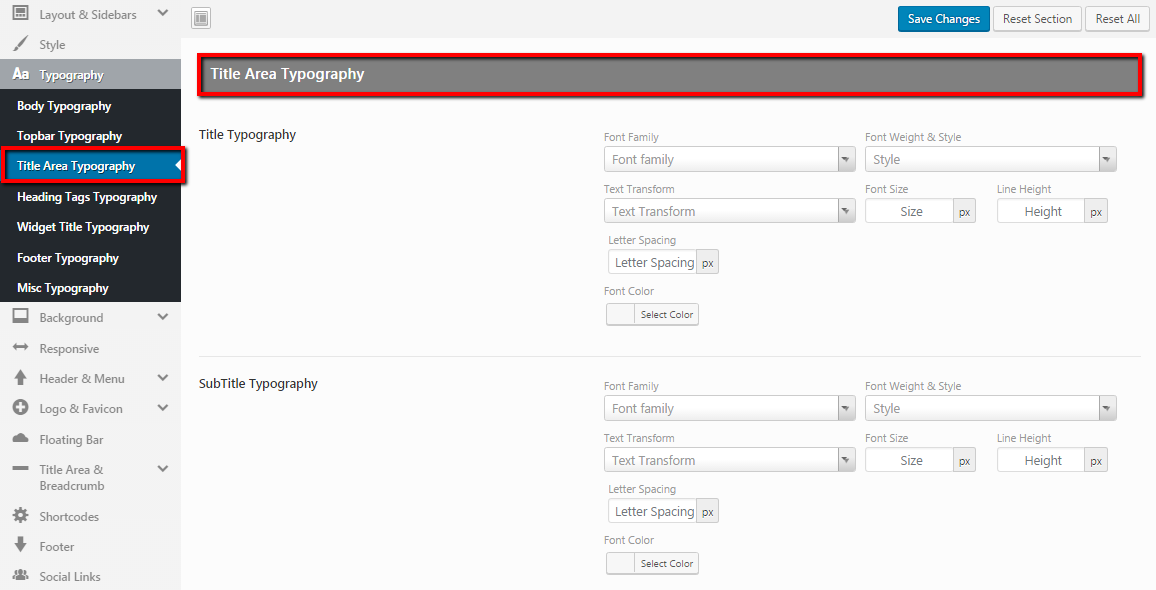
3. Title Area Typography

Title area typography will be used to set the typography of the title area of theme pages. With this option, you can also able to set the font size, font weight, line height, letter spacing, font color and font family.
4. Heading Tags Typography
Then comes the typography of the headers involving all heading sizes i.e. from H1 to H6. It ‘s used for same options along with the header margin but for heading texts only. Let’s start with H1.
H1 TYPOGRAPHY
This typography option will be used to set the typography of H1. Font size, font weight, line height, letter spacing, font color and font family are the typography options. Also, users will be able to set the margin of H1 from the H1 Margin option.
H2 TYPOGRAPHY
This typography option will be used to set the typography of H2. Font size, font weight, line height, letter spacing, font color and font family are the typography options. Additionally, users will be able to set the margin of H2 from the H2 Margin option.
H3 TYPOGRAPHY
This typography option will be used to set the typography of H3. Font size, font weight, line height, letter spacing, font color and font family are the typography options. Also, users will be able to set the margin of H3 from the H3 Margin option.
H4 TYPOGRAPHY
This typography option will be used to set the typography of H4. Font size, font weight, line height, letter spacing, font color and font family are the typography options. Also, users will be able to set the margin of H4 from the H4 Margin option.
H5 TYPOGRAPHY
This typography option will be used to set the typography of H5. Font size, font weight, line height, letter spacing, font color and font family are the typography options. Also, users will be able to set the margin of H5 from the H5 Margin option.
H6 TYPOGRAPHY
This typography option will be used to set the typography of H6. Font size, font weight, line height, letter spacing, font color and font family are the typography options. Also, users can set the margin of H6 from the H6 Margin option.
5. Sidebar Widget Typography
This typography option will be used to set the typography of widgets. Font size, font weight, line height, letter spacing, font color and font family are the typography options. This section has two sub sections i.e. Sidebar Widget Title Typography and Footer Widget Title Typography. Both have the same typography options
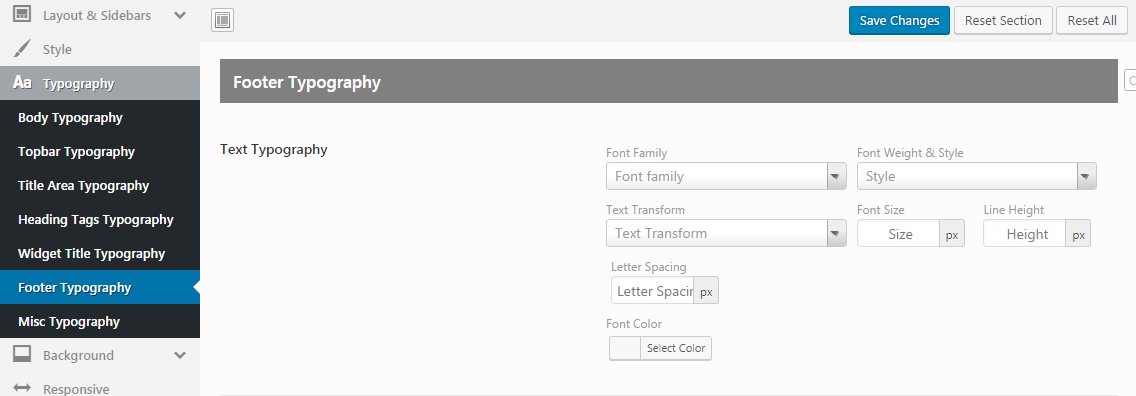
6. Footer Typography

This typography option will be used to set the typography of footer. Font size, font weight, line height, letter spacing, font color and font family are the typography options. This section has further five sub-sections i.e. Text Typography, Color Typography, Link Typography, List Items Separator (Width & Style) and List Items Separator Color. All these footer typography options are self-explanatory. You won’t require expert knowledge for applying these typography settings on your footer.
7. Misc Typography
This typography section has two sub sections:
- Post Titles Font Size — Use this option to enter value including valid CSS unit (px, em, %) for the font size of single posts titles. i.e. 24px
- Post Titles Line Height — Use this option to enter value including valid CSS unit (px, em, %) for line height single posts titles. i.e. 30px

There are no way to adding custom font in typography section. It will be very useful if provide it.
Thanks TBS-Coders
We highly appreciate your suggestion. As we always put our users first, so, soon you will get this feature in the upcoming version of Aerious. Thanks 🙂
What is the recommended way to add a custom font, to the list of available fonts?
There are number of recommend ways..Anyhow You can use this plugin for custom fonts: https://wordpress.org/plugins/use-any-font/