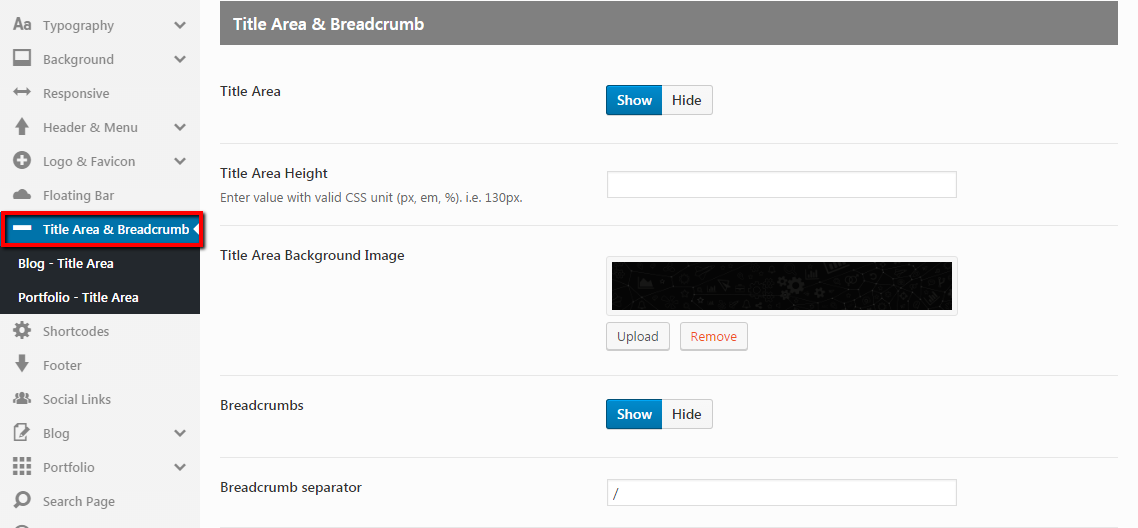
Title area is an important part of the theme or web pages that display the name of the particular page. This puts a good impression on the visitors who come to your website. In Aerious, you will get both options i.e. you can hide as well as display the title area throughout the theme.

- Show Title Area — This option will be used to show/hide the title area
- Title Area Height — This option requires you to enter the value of desired title area height in pixels
- Title Area Background Image — This option will ask you to upload the background image of title area
- Breadcrumbs — Show or hide the breadcrumbs throughout the site from this option
- Breadcrumb Separator — This option lets you select the separator symbols for breadcrumb
- Breadcrumb Position — This option defines the position of breadcrumb i.e. top left, top right, bottom left, bottom right
It further includes the global options for blog, portfolio, woocommerce and forum. Below are the followings:
- Blog – Title Area
- Portfolio – Title Area
- Woocommerce – Title Area
- bbPress – Title Area
You can set the Title Area Background Image and Title Area Height of the blog, portfolio, woocommerce and bbPress pages separately.

Leave A Comment?
You must be logged in to post a comment.