How Aerious Page Options Work
Apart from global options i.e. Theme Options, Aerious has also provided the options for an individual page too. These page options revoke the global settings and let you separately personalize the current page.In this section, we came up with the short overview of these options along with the screenshots. Following are the single page options:
- Aerious Layout & Sidebar
- Aerious Header
- Aerious Banner
- Aerious Floating Bar
- Aerious Title and Breadcrumb
- Aerious Page Content Area
- Aerious Footer
- Aerious SEO
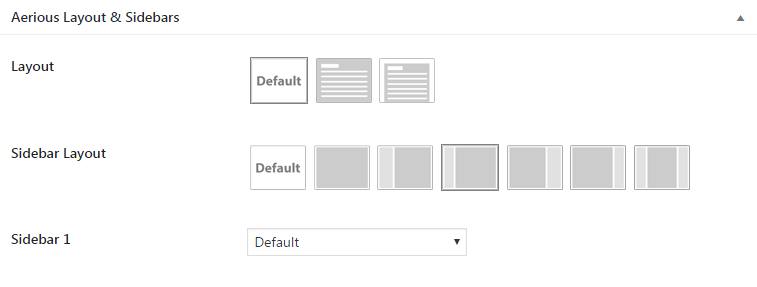
1. Aerious Layout & Sidebar
This particular page option deals with setting up the layout and sidebar of the current page.

- Layout — It allows the users to choose the layout of the page from the given choices i.e. Default, Wide, and Boxed
- Sidebar Layout — It allows the users to choose the sidebar layout of the page from the given choices i.e. Default, No Sidebar, Sidebar Left ⅓, Sidebar Left ¼, Sidebar Right ⅓, Sidebar Right ¼ and Both Sidebar
- Sidebar 1 — It allows the users to choose the sidebar 1 for the current page from the dropdown choices
- Sidebar 2 — It allows the users to choose the sidebar 2 for the current page from the dropdown choices
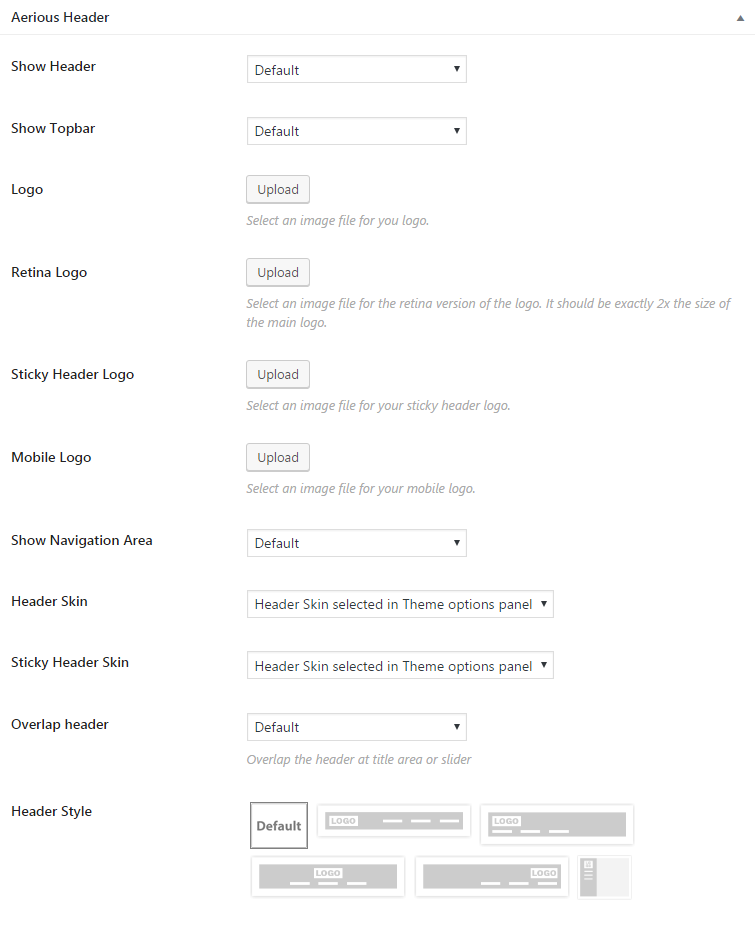
2. Aerious Header
This section deals with the header settings of the current page:

- Show Header — This option enables the users to choose either to show the header or not
- Show Topbar — This option enables the users to choose either to show the topbar or not
- Logo — This option allows the users to upload the their logos via image file
- Retina Logo — Upload the image file for the retina version of the logo from this option. It should be 2x the size of the actual logo
- Sticky Header Logo — For changing or setting the separate logo on the sticky header, upload the image file via this option
- Mobile Logo — This option enables the users to upload separate mobile logo for their sites
- Show Navigation Area — This option enables the users to choose either to show the navigation area or not
- Header Skin — Users can select or change the header skin of current page from this option
- Sticky Header Skin — Users can select or change the sticky header skin of current page from this option
- Overlap Header — This option overlaps the header at title area or slider upon checking
- Header Style — For using various header styles on your site, use this option. We’ve provided several header styles to add the fexibility for the users
3. Aerious Banner

- Banner Type — This option lets the user choose the banner type for the page from the dropdown options i.e. Image, Video, Revolution Slider and Custom Shortcode
4. Aerious Floating Bar

- Show Floating Bar — This option lets the user either to show the floating bar on the page or not
- Show Floating Bar on mobile — This option lets the user either to show the floating bar on the page or not for mobile view
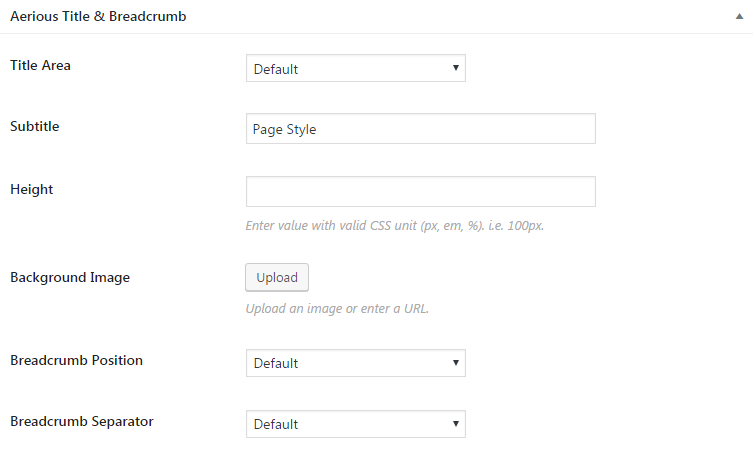
5. Aerious Title & Breadcrumb

- Title Area — This option asks the user either to show or to hide the title area on the page
- Subtitle — Enter the subtitle of the page from this option
- Height — Enter the page height in pixels from this option
- Background Image — Users can upload their desired background image of the page from this option
- Breadcrumb Position — With this options, you can set the position of breadcrumb on the page
- Breadcrumb Separator — This option is used to select the breadcrumb separator symbol on the page from the given symbols
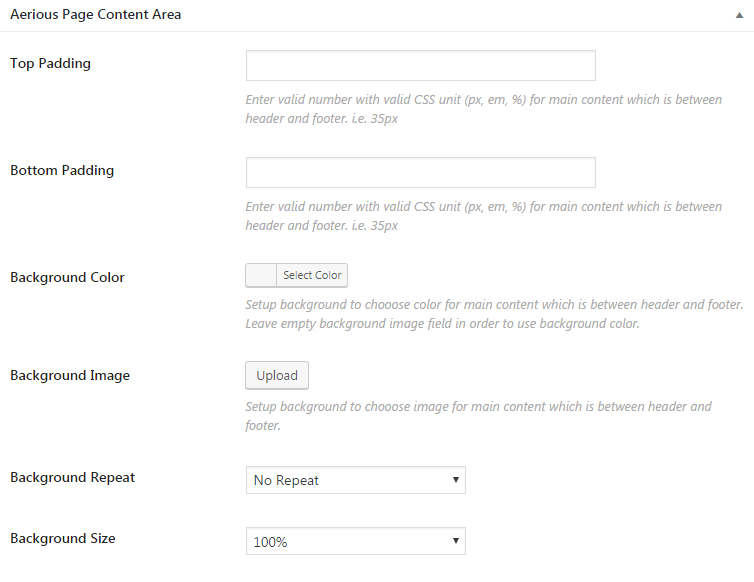
6. Aerious Page Content Area

- Top Padding — Use this option for sake of setting the top padding of page content area
- Bottom Padding — Use this option for sake of setting the bottom padding of page content area
- Background Color — Add the background color for page content area between header and footer from this option
- Background Image — Add the background image for page content area between header and footer from this option
- Background Repeat — Choose if you want background repeat feature from the dropdown options i.e. Repeat, Repeat Horizontally, Repeat Vertically, and Inherit
- Background Size — Select the background size of the page content area from the dropdown options i.e. 100%, Cover, Contain and Inherit
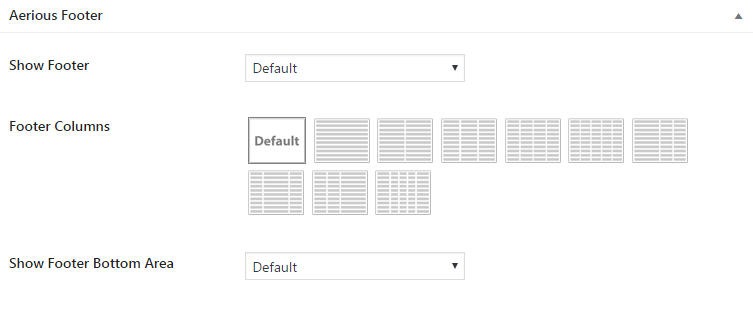
7. Aerious Footer

- Show Footer — This option enables the users to choose either to show the footer or not on the page
- Footer Columns — Select the footer columns to be displayed on the page from the given styles. Maximum limit is 5
- Show Footer Bottom Area — This option enables the users to choose either to show the footer bottom area or not on the page
8. Aerious SEO

- Meta Description — This option is to enter the meta description of the page for SEO purposes
- Meta Keywords — This option is to enter the keywords of the page for enhancing its SEO

Leave A Comment?
You must be logged in to post a comment.